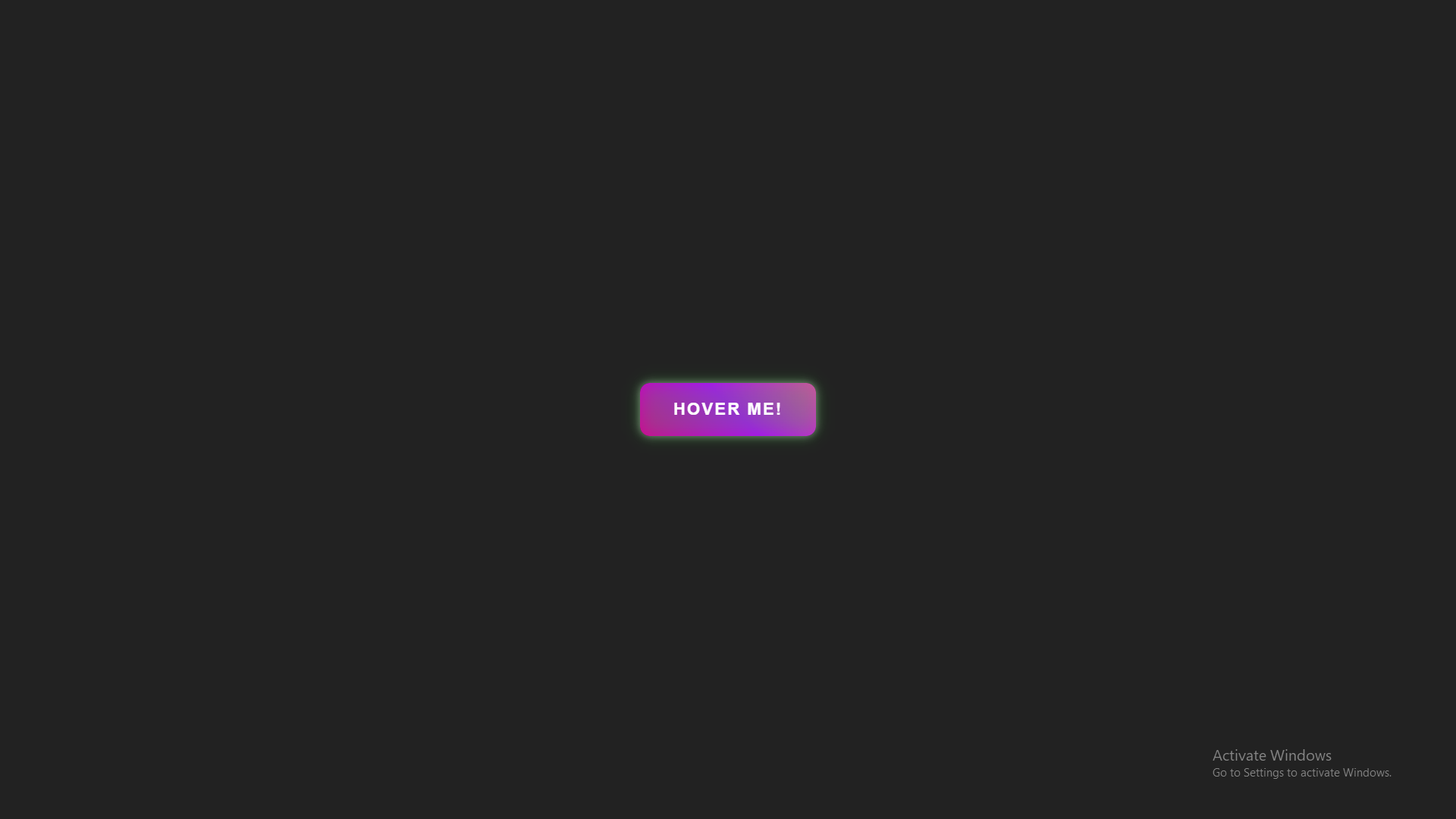
Features of the Neon Tilt CSS Effect
3D Tilt Effect
- The button tilts in response to mouse movement on hover, creating a dynamic 3D effect using CSS
transformfor realistic depth.
- The button tilts in response to mouse movement on hover, creating a dynamic 3D effect using CSS
Animated Gradient Background
- The background of the button features a continuously shifting gradient, giving it a vibrant and futuristic feel. The animation creates a dynamic visual that keeps the button visually engaging.
Neon Glow on Hover
- A glowing neon border and inner shadow effect appear when the button is hovered over, adding an intense, eye-catching aura.
Inner Glow Effect
- The
::beforepseudo-element creates a soft, blurred neon glow behind the button, enhancing the neon effect and adding more depth.
- The
Active State Feedback
- When the button is clicked (active state), the glow intensifies, and the button slightly shrinks (
scale(0.98)), providing interactive feedback to the user.
- When the button is clicked (active state), the glow intensifies, and the button slightly shrinks (
Smooth Transitions
- All animations and effects transition smoothly, ensuring a polished and professional user experience. The gradient, 3D tilt, and neon glow all transition seamlessly.
Customizable Colors
- The gradient colors and neon glow can be easily customized to match your site's theme or branding, making it highly flexible.
Cross-Browser Compatibility
- The effect is designed to work across all major modern browsers, including Chrome, Firefox, Safari, and Edge, ensuring consistent behavior and appearance.
Lightweight & Pure CSS
- This effect is implemented entirely with CSS, meaning it doesn’t require JavaScript or additional libraries, keeping the page lightweight and fast.
Responsive Design
- The effect works well on all screen sizes, from mobile to desktop, ensuring that the button remains visually appealing and functional on any device.
- Perfect for Interactive UI Elements
- Ideal for call-to-action buttons, navigation links, or any element you want to draw attention to with a modern and engaging design.
These features combine to create an interactive, futuristic button effect that can enhance the user experience while remaining easy to implement and customize.
4o mini